说到线框图工具,您会想到什么? 老牌Axure RP? 或者Mockplus是您最喜欢的新设计吗? 如今,各种线框图工具可以说是唾手可得。 当然,这是一件好事,但另一方面,太多的选择确实会让设计师难以选择。 尤其是在当前的行业形势下,随着产品迭代和开发节奏加快,时间成本越来越少,快速设计的需求与日俱增。 一些过于复杂的设计工具实际上已经不适应当今的设计趋势。 在这里,我精选了5款主打快速设计的线框图工具,可以帮助你实现真正意义上的快速设计。
1.线框CC
最轻量的线框绘制工具,线框设计可以如此简单!
平台:基于网络
开始时间:不到10分钟
价格:基本 - 免费
高级版 - 99 美元/月
保真度:低保真度
Wireframe CC 是一款在线线框绘制工具。 它采用极简风格,界面极其简洁。 它甚至没有典型绘图应用程序的工具栏和图标。 您只需在画布上移动鼠标即可构建您想要的形状。 它最大的特点就是专注于最基本的操作。 目前支持网页、手机横屏、手机竖屏三种模式。
不过Wireframe CC只适合最基本的框架和拉丝设计。 它不能进行任何交互和动画设计,功能也比较有限。 分享模式也会生成一个URL,比较简单。

2.Mockplus
一款让您专注于设计而不是工具本身的工具,致力于让设计更快、更轻松!
平台:Windows、Mac、Android、IOS
入门:5-10 分钟
价格:普通 - 免费
专业-118/年
保真度:中到低保真度
Mockplus致力于快速构建和迭代原型,为设计者提供简单高效的设计方法,在最短的时间内创造出最优的设计结果。 了解它如何实现快速设计:
首先,Mockplus拥有200多个高度封装的交互组件、3000个矢量图标以及大量可直接使用的模板、示例项目和模板页面。 它还支持在Sketch中直接导出MP文件,为快速设计提供了有效的方法。 支持。
其次,Mockplus仍然是快速交互的最佳选择。 只需使用封装了可见性的交互组件,用鼠标拖拽即可完成交互,无需任何一行代码或参数设置。 Mockplus目前支持3种交互方式:页面交互、组件交互、属性交互。 交互命令还可以一键自动恢复,妥帖周到。
第三,Mockplus拥有8种快速测试和演示方式,支持手机、浏览器、桌面上的原型测试。 无论是在线预览还是离线演示,都可以轻松实现线框图 软件,不受终端和网络的限制。
最后,Mockplus团队推出了一系列巧妙的设计,比如微软Office风格的可视化格式刷,可以快速批量复制,简单直观。 最新版本3.2增加了网格功能,可以轻松复制页面布局和自定义属性,非常人性化。 Mockplus还支持思维导图设计模式,可以快速完成项目的所有页面结构,然后一次性转换为原型项目。

3.Balsamiq 模型
一款基于Flash的快速线框图工具,线框设计不再茫然。
平台:Windows、Mac、Web-bas
入门:15-20 分钟
价格:89 美元
保真度:低保真度
Balsamiq Mockups 是一款流行的线框图工具,由软件工程师于 2008 年开发,旨在帮助设计人员更快地创建线框图。
首先,Balsamiq有可以直接拖放的元素,包括一些按钮和列表。 值得一提的是,这些元素都是手绘风格的。 设计者还可以在编辑器中提前准备好需要使用的小部件。
此外,Balsamiq官方网站还提供了许多模板,包括桌面应用程序、移动应用程序和网站模板。 可供点击下载,快速且易于使用。
其次,Balsamiq独特的手写设计在机械化设计的今天显得非常独特,让设计师在空白屏幕上体验到手绘设计的独特体验。 再加上其种类繁多、风格独特的UI库,可以为设计师提供最便捷的服务。
但 Balsamiq 并不是一个适合非常大的项目的工具。 虽然它也可以用于某些设计,但是如果你想添加一些更深入的动态效果,它的局限性就更大了。 当然,这不符合他们的设计初衷。 ,Balsamiq 注重简洁、粗略的线框设计而不是原型。

4. 铅笔项目
专注于图表和 GUI 原型设计的线框图工具。
平台:Windows、Linux、Mac
开始时间:10-15 分钟
价格:免费
保真度:低保真度
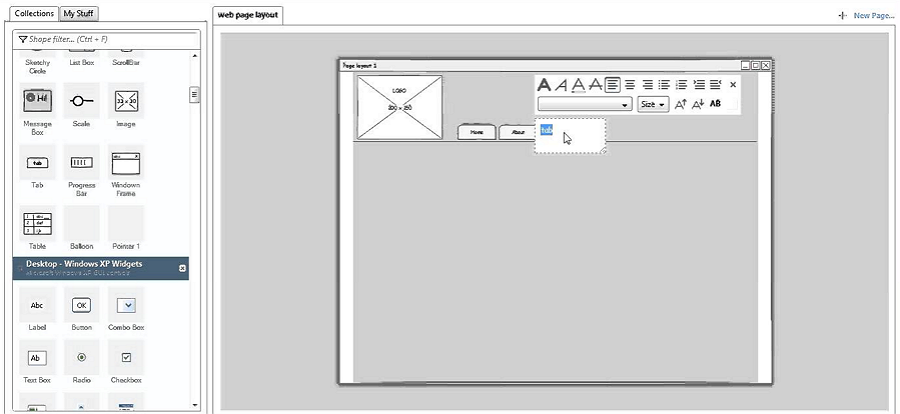
Pencil Project 可以说是一款明星工具。 它于 2008 年荣获 Mozilla 的“最佳新附加组件”奖。Pencil Project 是一款基于 Firefox 浏览器的图形工具,但它也可以作为 Linux 和 Windows 系统上的独立应用程序使用。
Pencil Project 支持草图绘制,还可以创建图形原型,甚至可以使用 Balsamiq Mockups 等手绘风格。 支持连接器,可用于将图表中的“形状”链接在一起,甚至可以在绘图中使用流程图形状的集合。
此外,Pencil Project还支持图形元素的链接,可以将元素链接到同一文档的特定页面线框图 软件,帮助设计者在创建应用程序或网站模型时定义UI流程。
但如果您不是 Firefox 用户,Pencil Project 对您的吸引力可能会大大降低。 如果您碰巧是这样,那么铅笔项目就适合您。

5.流体用户界面
一款专注于制作手机软件模型的工具,值得尝试。
平台:基于网络
开始时间:20-25 分钟
价格:个人 - 8.25 美元/月
高级版 - 19.08 美元/月
团队版 - 41.58 美元/月
保真度:高保真度
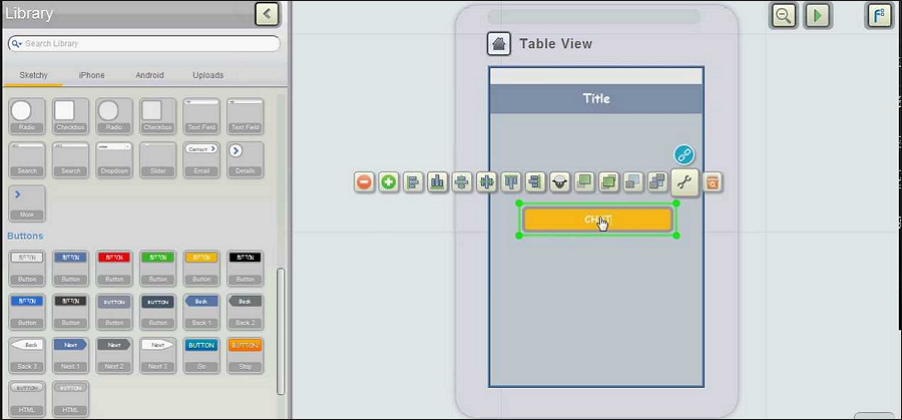
Fluud UI 是一款基于 Web 的线框设计工具。 与大多数其他线框工具不同,Fliud UI 支持添加手势并具有动画效果,允许您创建高保真线框。
Fliud UI 拥有 16 个适用于 iOS、Android 和 Windows 8 的用户界面库,其中包含 2,000 多个可自定义的小部件和图标。 您可以直接从这些内置库中拖放元素来创建页面,简单高效。 FluidUI还为团队提供实时协作、用于用户测试的视频环聊、设备上测试和交互式预览,使团队共享变得非常方便。

以上就是我总结的5款能够真正实现快速设计的线框图工具。 虽然每种工具都有自己的特点和缺点,但它们一般都能满足您快速线框设计的需求。 在这里,我也分享一下我个人的喜好和选择。 能够快速制作线框图是首要前提。 这5个工具基本是一样的,但是在设计过程中,我们往往会要求更多,比如设计灵感。 搜索,各种快速演示和分享方式,力求最低的学习成本,更深入的交互和动画,更人性化的设置。 通过我自己的亲身体验,Mockplus是其中最能满足设计过程中各种需求的一种。 需求的领导者,也是我强烈推荐的工具,值得尝试。

